GitHub Desktop and Atom Editor to Code Efficiently
Editing your code through the GitHub web interface is a good way to start, especially if you only need to make a few edits or upload a couple of files to your repo. But the web interface will feel very slow if you edit or upload multiple files in your repo. To speed up your work, we recommend that you download two free tools—GitHub Desktop and Atom Text Editor—which run on Mac or Windows computers. When you connect your GitHub web account to GitHub Desktop, it allows you to “pull” the most recent version of the code to your local computer’s hard drive, make and test your edits, and “push” your commits back to your GitHub web account. Atom Text Editor, which is also created by the makers of GitHub, allows you to view and edit code repos on your local computer more easily than the GitHub web interface. While there are many text editors for coders, Atom is designed to work well with GitHub Desktop.
Tip: Currently, neither GitHub Desktop nor Atom Editor are supported for Chromebooks, but Google’s Web Store offers several text editors, such as Text and Caret, which offer some of the functionality described below.
Download the latest version of Atom for Mac. Powerful GitHub-created text editor for programmers. GitHub is one of the biggest software development communities. Download the latest version of Atom for Mac. Powerful GitHub-created text editor for programmers. GitHub is one of the biggest software development communities.
Let’s use GitHub Desktop to pull a copy of your leaflet-map-simple template to your local computer, make some edits in Atom Editor, and push your commits back up to GitHub.
- Go to the GitHub web repo you wish to copy to your local computer. In your browser, navigate to
https://github.com/USERNAME/leaflet-map-simple, using your GitHub username, to access the repo you created in the Copy, Edit, and Host a Simple Leaflet Map Template section of this chapter. Click the Code > Open with GitHub Desktop drop-down menu button near the middle of your screen, as shown in Figure 11.18. The next screen will show a link to the GitHub Desktop web page, and you should download and install the application.
Figure 11.18: In your GitHub repo on the web, click Code to Open with GitHub Desktop to download and install GitHub Desktop.
- When you open GitHub Desktop for the first time, you’ll need to connect it to the GitHub web account you previously created in this chapter. On the welcome screen, click the blue Sign in to GitHub.com button, as shown in Figure 11.19, and login with your GitHub username and password. On the next screen, GitHub will ask you to click the green Authorize desktop button to confirm that you wish to connect to your account.
Figure 11.19: Click the blue Sign in to GitHub.com button to link GitHub Desktop to your GitHub account.
- In the next setup screen, GitHub Desktop asks you to configure Git, the underlying software that runs GitHub. Confirm that it displays your username and click Continue, as shown in Figure 11.20.
Figure 11.20: Click the Continue button to authorize GitHub Desktop to send commits to your GitHub account.
- On the “Let’s Get Started” with GitHub Desktop screen, click on Your Repositories on the right side to select your
leaflet-map-sample, and further below click the blue button to Clone it to your local computer, as shown in Figure 11.21.
Figure 11.21: Select your leaflet-map-simple repo and click the Clone button to copy it to your local computer.
- When you clone a repo, GitHub Desktop asks you to select the Local Path, meaning the location where you wish to store a copy of your GitHub repo on your local computer, as shown in Figure 11.22. Before you click the Clone button, remember the path to this location, since you’ll need to find it later.
Figure 11.22: Select the Local Path where your repo will be stored on your computer, then click Clone.
- On the next screen, GitHub Desktop may ask, “How are you planning to use this fork?” Select the default entry “To contribute to the parent project,” which means you plan to send your edits back to your GitHub web account, and click Continue, as shown in Figure 11.23.
Figure 11.23: If asked how you plan to use this fork, select the default To contribute to the parent project and click Continue.
- Now you have copies of your GitHub repo in two places—in your GitHub web account and on your local computer—as shown in Figure 11.24. Your screen may look different, depending on whether you use Windows or Mac, and the Local Path you selected to store your files.

Figure 11.24: Now you have two copies of your repo: in your GitHub online account (on the left) and on your local computer (on the right, as shown in the Mac Finder). Windows screens will look different.
- Before we can edit the code in your local computer, download and install the Atom Editor application. Then go to your GitHub Desktop screen, confirm that the Current Repository is
leaflet-map-simple, and click the Open in Atom button as shown in Figure 11.25.
Figure 11.25: In GitHub Desktop, confirm the Current Repo and click the Open in Atom button to edit the code.
- Since Atom Editor is integrated with GitHub Desktop, it opens up your entire repo as a “project,” where you can click files in the left window to open as new tabs to view and edit code, as shown in Figure 11.26. Open your
index.htmlfile and edit the title of your map, around line 22, then save your work.
Figure 11.26: Atom Editor opens your repo as a project, where you can click files to view code. Edit your map title.
- After saving your code edit, it’s a good habit to clean up your Atom Editor workspace. Right-click on the current Project and select Remove Project Folder in the menu, as shown in Figure 11.27. Next time you open up Atom Editor, you can right-click to Add Project Folder, and choose any GitHub repo that you have copied to your local computer.
Figure 11.27: To clean up your Atom Editor workspace, right-click to Remove Project Folder.
- Now that you’ve edited the code for your map on your local computer, let’s test how it looks before uploading it to GitHub. Go to the location where you saved the repo on your local computer, and right-click the
index.htmlfile, select Open With, and choose your preferred web browser, as shown in Figure 11.28.
Figure 11.28: Right-click the index.html file on your local computer and open with a browser to check your edits.
Note: Since your browser is displaying only the local computer version of your code, the web address will begin with file:///... rather than https://..., as appears in your GitHub Pages online map. Also, if your code depends on online elements, those features may not function when viewing it locally. But for this simple Leaflet map template, your updated map title should appear, allowing you to check its appearance before pushing your edits to the web.
Now let’s transfer your edits from your local computer to your GitHub web account, which you previously connected when you set up GitHub Desktop.
- Go to GitHub Desktop, confirm that your Current Repo is
leaflet-map-simple, and you will see your code edits summarized on the screen. In this two-step process, first click the blue Commit button at the bottom of the page to save your edits to your local copy of your repo. (If you edit multiple files, GitHub Desktop will ask you write a summary of your edit, to help you keep track of your work.) Second, click the blue Push origin button to transfer those edits to the parent copy of your repo on your GitHub web account. Both steps are shown in Figure 11.29.
Figure 11.29: In this two-step process, click Commit, then click Push origin to save and copy your edits from your local computer to your GitHub web account, as shown in this animated GIF.
TODO above: update the annotated image and GIF to show commit to main, not master.
Congratulations! You’ve successfully navigated a round-trip journey of code, from your GitHub account to your local computer, and back again to GitHub. Since you previously used the GitHub Pages settings to create an online version of your code, go see if your edited map title now appears on the public web. The web address you set up earlier follows this format https://USERNAME.github.io/REPOSITORY, substituting your GitHub username and repo name.
While you could have made the tiny code edit above in the GitHub web interface, hopefully you’ve begun to see many advantages of using GitHub Desktop and Atom Editor to edit code and push commits from your local computer. First, you can make more complex code modifications with Atom Editor, which includes search, find-and-replace, and other features to work more efficiently. Second, when you copy the repo to your local computer, you can quickly drag-and-drop multiple files and subfolders for complex visualizations, such as data, geography, and images. Third, depending on the type of code, you may be able to test how it works locally with your browser, before uploading your commits to the public web.
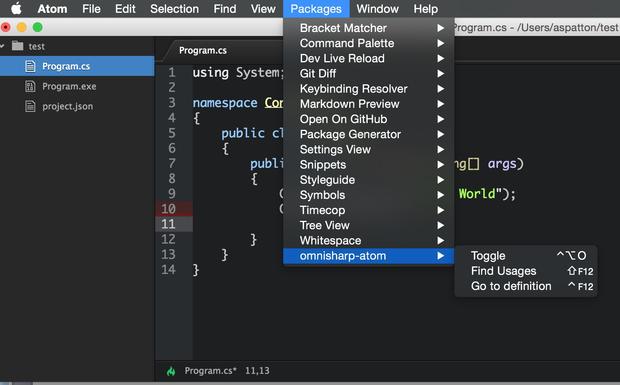
Tip: Atom Editor has many built-in features that recognize and help you edit code, plus the option to install more packages in the Preferences menu. One helpful built-in tool is Edit > Toggle Comments, which automatically detects the coding language and converts the selected text from executable code to non-executed code comments. Another built-in tool is Edit > Lines > Auto Indent, which automatically cleans up selected text or an entire page of code for easier reading.
GitHub also offers a powerful platform for collaborative projects, such as Hands-On Data Visualization. As co-authors, we composed the text of these book chapters and all of the sample code templates on GitHub. Jack started each day by “pulling” the most recent version of the book from our shared GitHub account to his local computer using GitHub Desktop, where he worked on sections and “pushed” his commits (aka edits) back to GitHub. At the same time, Ilya “pulled” the latest version and “pushed” his commits back to GitHub as well. Both of us see the commits that each other made, line-by-line in green and red (showing additions and deletions), by selecting the GitHub repo Code tab and clicking on one of our commits, as shown in Figure 11.30.
Figure 11.30: Drag-and-drop the file to the upload screen.
Although GitHub does not operate like Google Documents, which displays live edits, the platform has several advantages when working collaboratively with code. First, since GitHub tracks every commit we make, it allows us to go back and restore a very specific past version of the code if needed. Second, when GitHub repos are public, anyone can view your code and submit an “issue” to notify the owner about an idea or problem, or send a “pull request” of suggested code edits, which the owner can accept or reject. Third, GitHub allows collaborators to create different “branches” of a repo in order to make edits, and then “merge” the branches back together if desired. Occasionally, if two or more coders attempt to push incompatible commits to the same repo, GitHub will warn about a “Merge Conflict,” and ask you to resolve these conflicts in order to preserve everyone’s work.
Many coders prefer to work on GitHub using its Command Line Interface (CLI), which means memorizing and typing specific commands directly into the Terminal application on Mac or Windows, but this is beyond the scope of this introductory book.
Summary
If this is the first time you’ve forked, edited, and hosted live code on the public web, welcome to the coding family! We hope you agree that GitHub is a powerful platform for engaging in this work and sharing with others. While beginners will appreciate the web interface, you’ll find that the GitHub Desktop and Atom Editor tools makes it much easier to work with Chart.js and Highcharts code templates in Chapter 12 and the Leaflet map code templates in Chapter 13. Let’s build on your brand-new coding skills to create more customized charts and maps in the next two chapters.
At GitHub, we're building the text editor we've always wanted. A tool you can customize to do anything, but also use productively on the first day without ever touching a config file. Atom is modern, approachable, and hackable to the core. We can't wait to see what you build with it. You can also try the latest beta for Atom here.
Taking the web native
Atom is a desktop application based on web technologies. Like other desktop apps, it has its own icon in the dock, native menus and dialogs, and full access to the file system.
Open the dev tools, however, and Atom's web-based core shines through. Whether you're tweaking the look of Atom's interface with CSS or adding major features with HTML and JavaScript, it's never been easier to take control of your editor.
Node.js integration
Node.js support makes it trivial to access the file system, spawn subprocesses, and even start servers directly from within your editor. Need a library? Choose from over 50 thousand in Node's package repository. Need to call into C or C++? That's possible, too.
Seamless integration allows you to freely mix usage of Node and browser APIs. Manipulate the file system and write to the DOM, all from a single JavaScript function.
Modular design
Atom is composed of over 50 open-source packages that integrate around a minimal core. Our goal is a deeply extensible system that blurs the distinction between 'user' and 'developer'.
Don't like some part of Atom? Replace it with your own package, then upload it to the central repository on atom.io so everyone else can use it too.
Full-featured, right out of the box
No one wants to waste time configuring their editor before they can start using it. Atom comes loaded with the features you've come to expect from a modern text editor. Here are a few of them:

- File system browser
- Fuzzy finder for quickly opening files
- Fast project-wide search and replace
- Multiple cursors and selections
- Multiple panes
- Snippets
- Code folding
- A clean preferences UI
- Import TextMate grammars and themes
What's New:
- atom/atom#21095 - ⬆️ find-and-replace@0.219.5
- atom/atom#21096 - ⬆️ settings-view@0.261.5
- atom/atom#20212 - Support semanticolor
- atom/atom#21179 - Bump language-php to 0.44.6
- atom/atom#21079 - Electron 6 Take Two
- atom/atom#21198 - ⬆️ language-python@0.53.5
- atom/atom#21248 - ⬆️ language-php@0.44.7
- atom/atom#21230 - CI build template
- atom/atom#21230 - CI build template
- atom/atom#21264 - CI build template patch
- atom/atom#21264 - CI build template patch
- atom/atom#21267 - Revert build template
To customize Atom you should check out the packages available here.
Requirements:

OSX 10.8 or later
Software similar to Atom 4
Atom Text Editor Review
- 293 votesFree source code editor which supports several programming languages running under the MS Windows environment.
- Freeware
- Windows
- 29 votesThe ideal text, HTML and HEX editor, and an advanced PHP, Perl, Java and JavaScript editor for programmers.
- Free to Try
- Windows
- 50 votesSublime Text is a sophisticated text editor for code, markup and prose. You'll love the slick user interface, extraordinary features and amazing performance.
- Free to Try
- Windows/macOS/Linux